オブジェクト指向UIデザイン
はじめに
以下の書籍で、オブジェクト指向をベースとしたUI設計の方法を学んだので、まとめていこうと思います。
オブジェクト指向UIデザイン 使いやすいソフトウェアの原理
概要
この書籍では、どのようにUI設計をすればユーザーが使いやすいアプリケーションや、システムになるかが書いてあります。様々な実例などを交えながら書かれている書籍だったので、とても勉強になりました。
オブジェクト指向の設計とタスク指向の設計の違い
〇タスク指向の設計
タスク指向のUI設計とは、簡単に言うと、動詞⇒名詞の順番にUI設計がされているシステムになります。
例えば、よく使うドリンクの自動販売機などはまさにそうです。お金を入れる(動詞)⇒ドリンクを選ぶ(選択)という順番で設計されています。

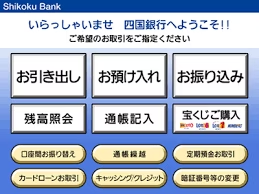
システムでいえば、以下のような銀行のATMなどは、「振込」「入金」などの操作の選択を先に行うタスク指向のUI設計になっていることが多いです。

〇オブジェクト指向の設計
これは先ほどの逆で、名詞⇨動詞の順番にUI設計がされているシステムになります。
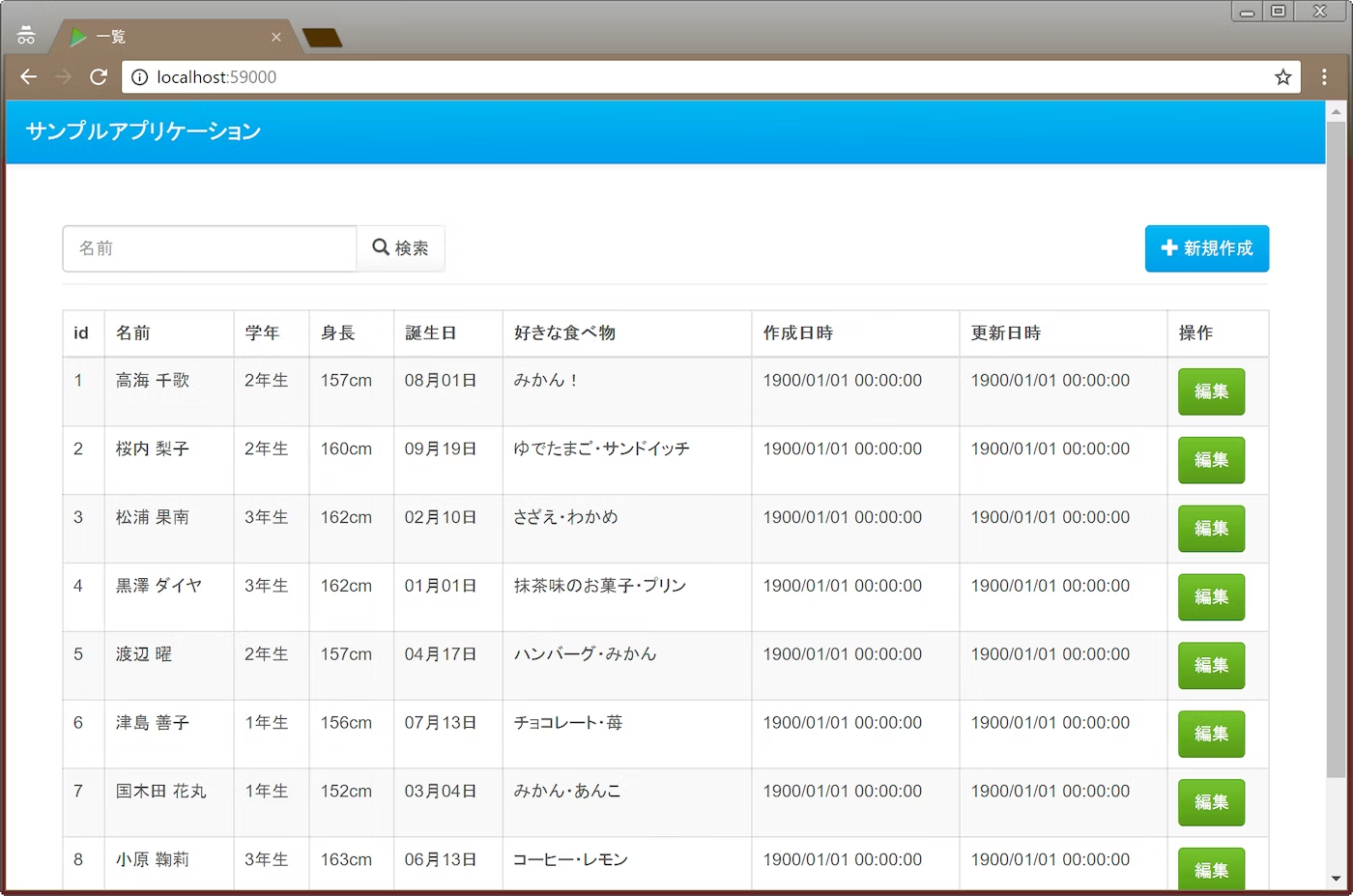
例えば、以下の画像のような生徒の管理をするアプリケーションがあるとします。
オブジェクト指向のUI設計に基づいて設計をされています。

まず、オブジェクト(ここでは生徒がオブジェクト)を一覧で表示します。そのオブジェクトに関するボタン(ここでは編集ボタン)を押すとそのオブジェクトに関する操作ができるような設計になります。つまり、名詞⇨動詞の順番でUI設計がされているというわけです。
これがオブジェクト指向のUI設計になります。今回で言うと、一覧からオブジェクトを選択して、それに対する操作をすると言う流れです。
タスク指向のUI設計では、操作を選んでからオブジェクトを選択するという流れなので、全く逆なのです。
オブジェクト指向UIの原則
この書籍では、オブジェクト指向UIの原則として以下が挙げられています。
・オブジェクトを知覚でき直接的に働きかけられる
・オブジェクトは自身の性質と状態を体現する
・オブジェクト選択⇨アクション選択の操作順序
・全てのオブジェクトが互いに協調しながらUIを構築する
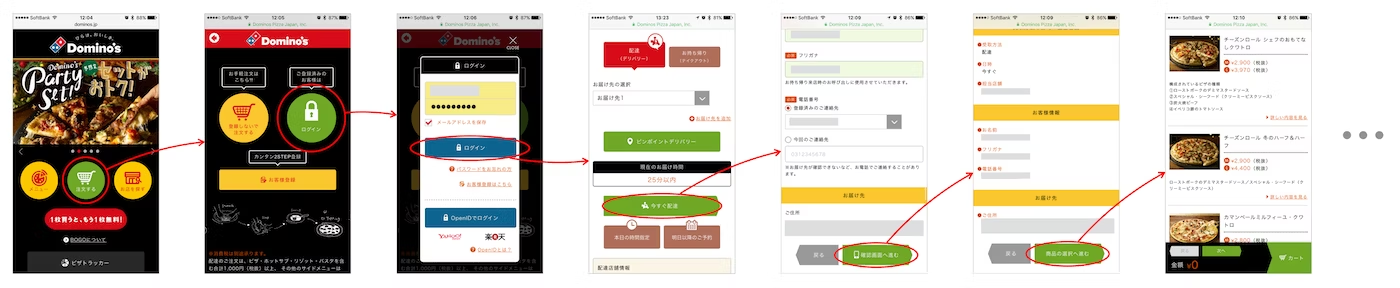
宅配ピザサービスの例
最後に特殊なUI設計をしているサービスの解説をしてきます。
このUI設計のおかしな点を以下に箇条書きにしていきます。
・商品を選ぶ前に、なぜかログインや会員登録しなければならない。
⇨買いたい商品を選んでからログインなどの操作を行うUI設計の方が、ユーザーからしてもわかりやすい。
・商品を選ぶ前に、商品を選ぶのではなく、なぜか「今すぐ配達」ボタンを押さないと注文画面にいけない。
⇨ユーザーからすると、どこのボタンを押せば商品を押すと注文をすることができるのかわかりにくい。

以上になります。