基本設計の書き方を学ぶ
はじめに
派遣先での実務研修で学んだことを書いていきます。今回は基本設計についてです。
少し見えにくい画像もあるかと思いますがお許しください...
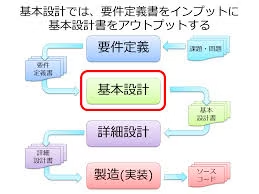
基本設計書とは
設計をする上で、ある程度の大枠の機能や、仕様について書いていくものです。
要件定義をした後に行います。

表紙
表紙はこんな感じで作るのが一般的です。

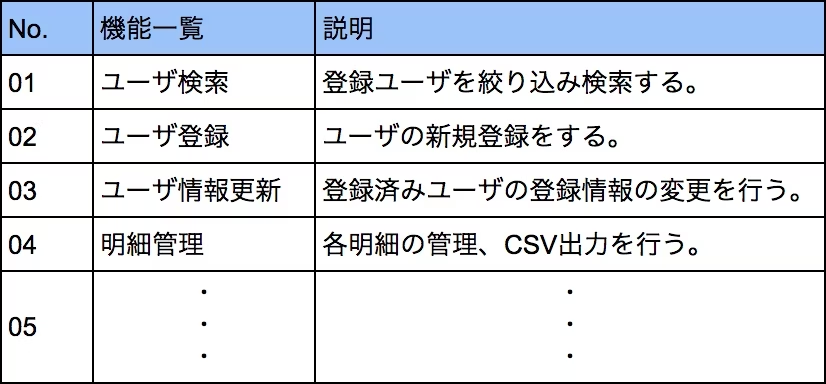
機能一覧
画像のように、実装する機能の一覧をまとめていくものです。
一般的には、機能名とその機能の説明を記述することが多いです。

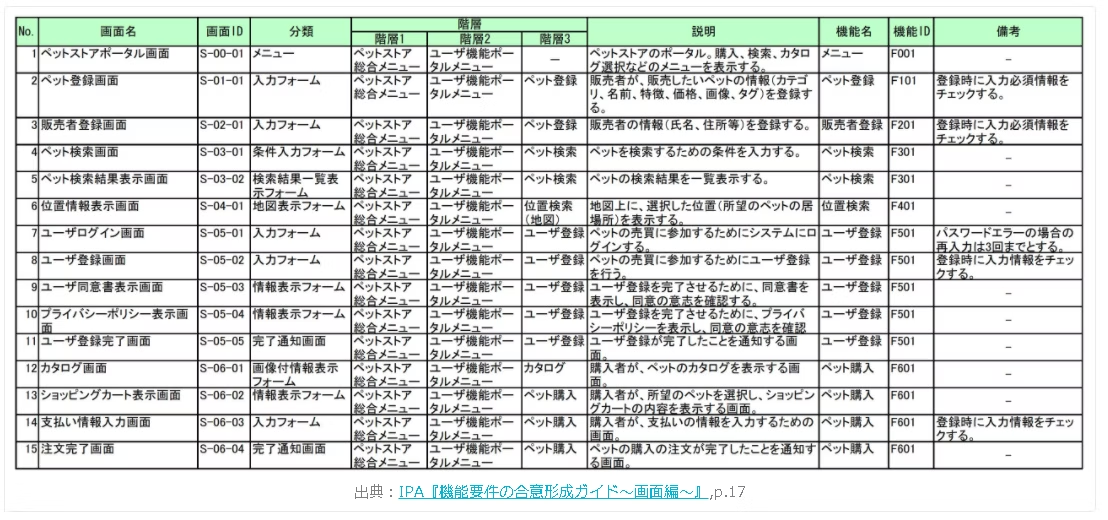
画面一覧
こちらは、作成する画面の一覧をまとめたものになります。
画像のように、「この画面はこんな機能を持っていて、こういう意図で作成するものです」という内容を書いていきます。
※画面IDと機能IDは、画面や機能に番号を振って、他の資料で画面名や機能名をちゃんと分類できるようにするために使用するものなので、特に決まりはありませんが、よく使うのは画像のような書き方です。

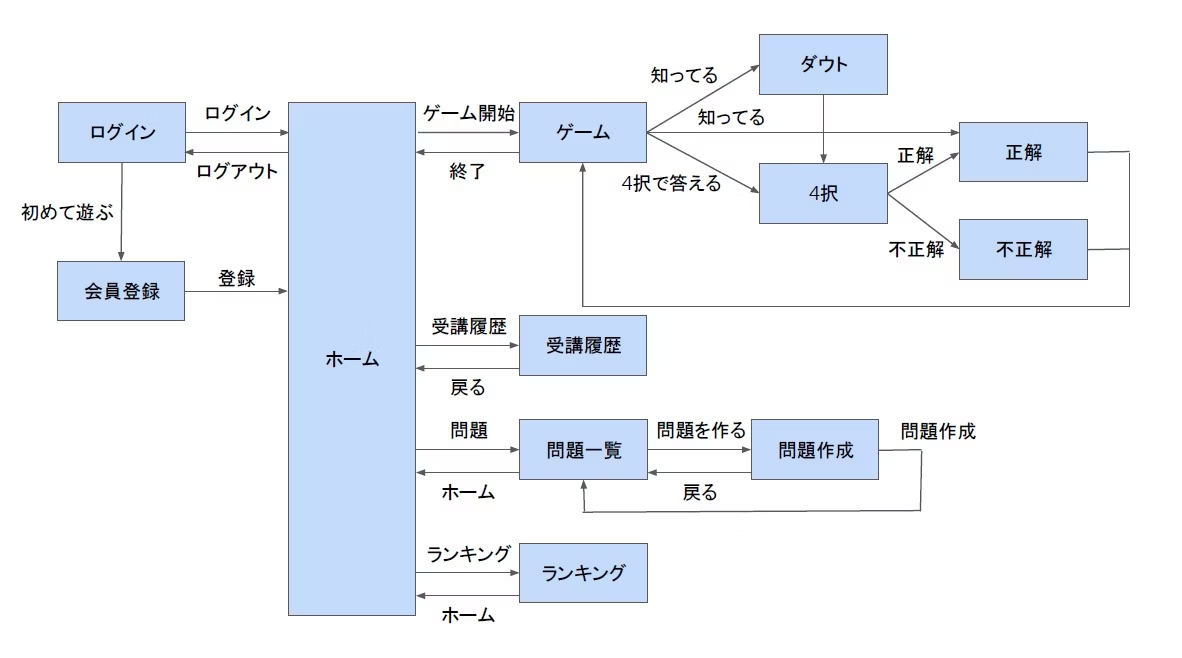
画面遷移図
こちらは、この画面でこの操作をするとこの画面にいくという図を書いて、イメージをしやすくする図になります。

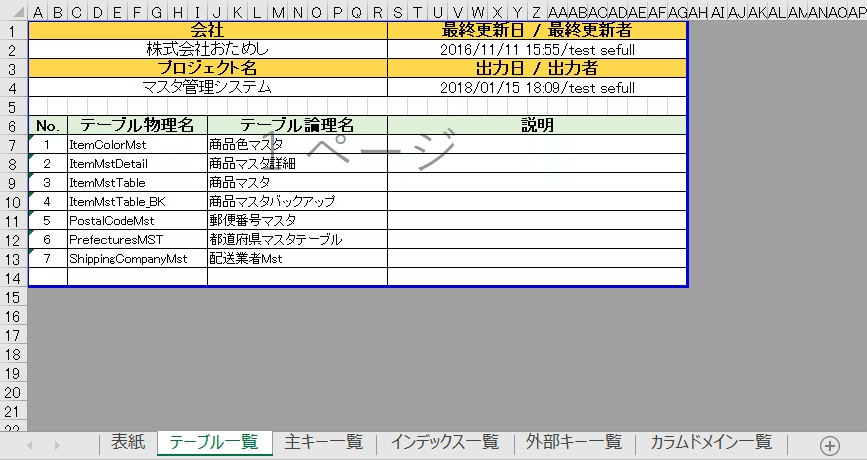
テーブル一覧
アプリケーションを作成していく上で、データベースに作成する予定のテーブルの一覧をまとめたものになります。物理名はコード上のテーブルの名前で、論理名は物理名を日本語にしてわかりやすく書いたものです。

ファイル一覧
こちらは画像が無くて申し訳ないのですが、コードを書いていく上で作成するHTMLファイルなどを一覧にまとめて、どのファイルにどんな機能を実装する記述が記載されているかを一目でわかるようにするためのものです。
例:index.html、style.css、UserController.javaなどのファイル
メッセージ一覧
バリデーションなどで画面上で表示させる予定にあるメッセージの一覧をまとめたものです。
例えば、ログイン画面のフォームで、ユーザーがフォームに何も入力をしないで、ログインボタンを押した場合に表示させる「ログインできません」というメッセージなど
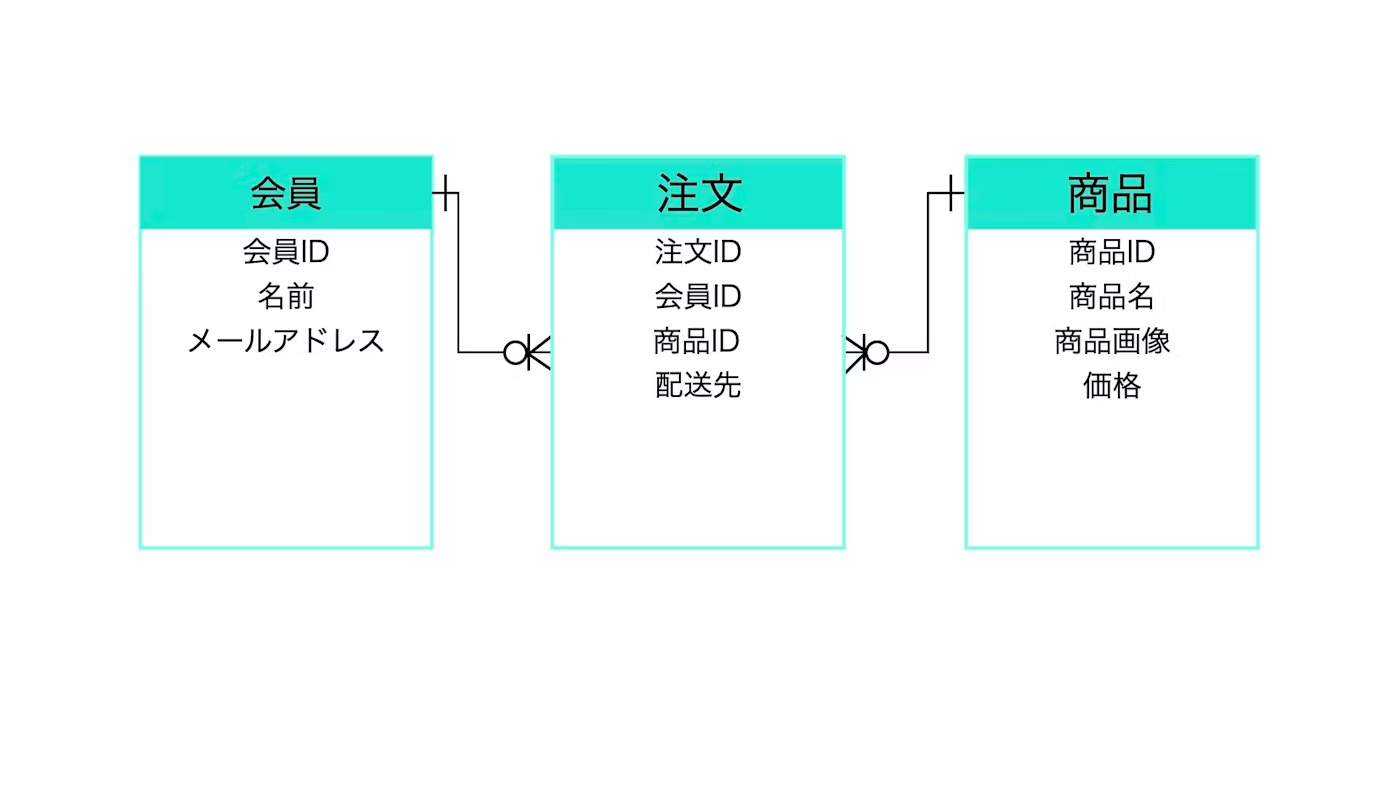
テーブル関連図
ER図と呼ばれるもので、エンティティ同士の関係性を表している図です。

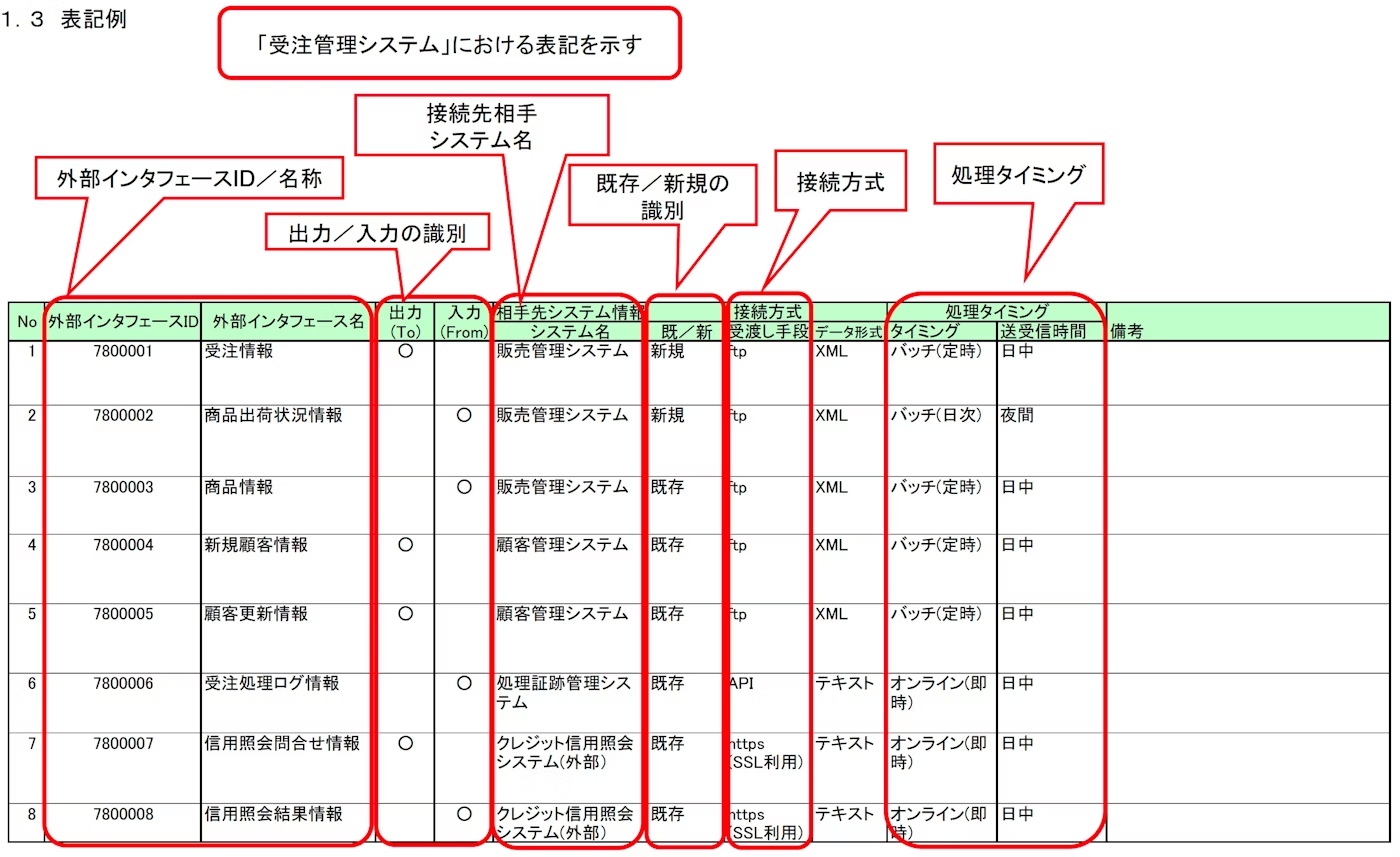
外部IF一覧
ユーザーが直接触る画面で、どのようにデータがやりとりされるかをまとめたものです。

改版履歴
顧客に見せた後、内容の修正があった場合に誰が、何の書類を変更したかをわかるように記録するために用意するものです。

QA票
・QA票は、エンジニアと顧客の間で作りたいものに対して認識違いがないように、エンジニアからの質問事項とその回答をまとめたものになります。エンジニアから顧客に出すものなので、主語と述語を意識して書いたり、エンジニア特有の略語なども相手によっては使用しないようにする。
また、顧客が技術や知識を持っていなかったり、サービスに対して大雑把に説明されていたりなど、様々な状況があるので、サービスを作り終えた後に、「こんなはずじゃなかった」と言われないようにするためのものでもある。
・QAで質問をする際は、期限と質問の優先度を顧客先に伝えると良い。
期限⇨期限を設定しないと、なかなか回答がもらえないことがあるため。
優先度⇨QAをまとめて回答してもらう時に、一気に回答してもらうのは大変なので、質問の中でもすぐ回答が欲しいものには優先度をつけて、相手に伝えると先に回答してもらえることが多い。
少し画像が見にくいですが、参考にサンプルを貼っておきます。

まとめ
設計では書くものが多いですが、しっかりやればその分ミスを減らし、コーティングも楽に進められることができます。なので、大変ではありますが細かいところまで漏れがないように作成することを意識していきたいです